Lab 3: Problem Solving and Accumulators
Goals: The goals of this lab are to write methods in union data, and specifically to practice writing accumulator-style methods.
Submission: There is no submission for this lab, but you will complete this problem for Assignment 3 with your new homework/lab partner.
For this lab, there are no starter files. For each problem, start a new project and build the files from scratch.
Problem 1: Mobiles
Alexander Calder was an American artist well known for his hanging sculptures called mobiles. Look up some of his work; it is quite pretty.
We would like to help other artists who may want to design mobiles, so they can check ahead of the time whether their mobile will fit in the desired space (height, width, weight), and whether it will be properly balanced.
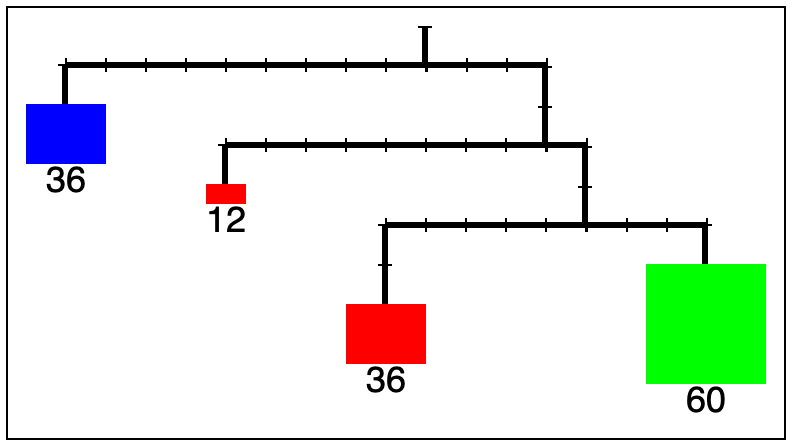
The following drawing shows two mobiles, one simple and the other more complex:
![]()

Each horizontal bar is a strut (a very thin, very lightweight rod), and each vertical bar is a string. We will restrict the mobile to two items hanging from each strut, and record for any item hanging at the end of the line its weight and its color.
We have decided on the following data representation for mobiles (the length refers to the length of the vertical string, the leftside and rightside refer to the two parts of the strut):
+---------+
| IMobile |<---------------+
+---------+ |
+---------+ |
| |
/ \ |
--- |
| |
--------------------- |
| | |
+--------------+ +---------------+ |
| Simple | | Complex | |
+--------------+ +---------------+ |
| int length | | int length | |
| int weight | | int leftside | |
| Color color | | int rightside | |
+--------------+ | IMobile left |----+
| IMobile right |----+
+---------------+Convert this data definition into Java interfaces and classes and make several examples of mobiles. Include in your examples at least three mobiles, the first two as shown above and the third one more complex that what is shown here. Name the examples exampleSimple, exampleComplex and example3, and your examples class ExamplesMobiles.
Design the method totalWeight for the mobiles that computes the total weight of the mobile. We assume that the weight of the struts from which the mobile hangs is negligible, as is the weight of the string on which the disks hang. For example, the total weight of the second mobile is 144.
Design the method totalHeight that computes the height of the mobile. Assume that the shapes in Simple mobiles have a height of their weight divided by 10 (rounded down). For example, the total height of the second mobile is 12.
Design the method isBalanced that computes whether a mobile is balanced. A given node is balanced if there is no net torque on the node, and torque is defined as the product of the weight of a node and the length of the strut to which it is attached. (The second example above is balanced.)
The remaining two problems are harder. Do them now, if you have the time, or finish them for homework. Think about them, but move on to the next problem.
Design the method buildMobile that combines this balanced mobile with the given balanced mobile and produces a new mobile as follows:
The method is also given the desired length of the string on which the new mobile will hang, and the total length of the strut that will be used to hang the two mobiles. This mobile will be the left side; the given mobile will be the right side. Your job is to make sure that the length of the strut is divided into the left and right side in such way that the resulting mobile will also be balanced.
- Design the method curWidth that computes the current width of a mobile, i.e. where the left side of every complex mobile truly is on the left, the right side of every complex mobile truly is on the right, and nothing is spinning or otherwise...mobile. In essence, it’s the width of the mobile when it is laid flat against a wall. The width of a simple mobile is defined to be its weight divided by 10, rounded up to the nearest integer.
For those of you who are aware of Math.ceil, note that this function returns a double, not an int. You probably don’t want to use it here.
The width of a complex mobile is for you to figure out.
3.1 Using the javalib library
The javalib library provides the support for the design of interactive games and creating images composed by combining geometric shapes as well as image files.
To use the library, download the javalib.jar file above and add it to your project the same way you have added the tester library
At the top of the .java file where the library is used, add the following import statements:
import tester.*; // The tester library import javalib.worldimages.*; // images, like RectangleImage or OverlayImages import javalib.funworld.*; // the abstract World class and the big-bang library import javalib.worldcanvas.*; // so we can view our images import java.awt.Color; // general colors (as triples of red,green,blue values) // and predefined colors (Red, Green, Yellow, Blue, Black, White)
The first one is familiar; the rest are needed to import and use the definitions from javalib.
Much like the image library for ISL, our image library for Java also comes with extensive documentation.
3.1.1 Basic Images
Note: The purpose of this section of the lab is to get you exposed to our image library. Be sure to actually run the examples given so you get a feel for it before you have to use it on homework!
Here is a snippet of code that will let us draw and look at a circle:
class ExamplesShapes { WorldImage circle = new CircleImage(100, OutlineMode.SOLID, Color.BLUE); WorldCanvas c = new WorldCanvas(500, 500); WorldScene s = new WorldScene(500, 500); boolean testDrawMyShapes(Tester t) { return c.drawScene(s.placeImageXY(circle, 250, 250)) && c.show(); } }
And here is a snippet of code that will let us draw and look at two circles:
class ExamplesShapes { WorldImage circle = new CircleImage(100, OutlineMode.SOLID, Color.BLUE); WorldCanvas c = new WorldCanvas(500, 500); WorldScene s = new WorldScene(500, 500); boolean testDrawMyShapes(Tester t) { return c.drawScene(s.placeImageXY(circle, 250, 250)) && c.drawScene(s.placeImageXY(circle, 100, 300)) && c.show(); } }
However, it would be nice to be able to look at separate images separately, and to be able to identify which image is which. It would also be nice to not have to construct new canvases and scenes over and over again by hand. Here is a snippet of code that you can use to look at multiple images and tell them apart with much less work needing to be done for each image.
class ExamplesShapes { // shows image at the center of an equally-sized canvas, // and the text at the top of the frame is given by description boolean showImage(WorldImage image, String description) { int width = (int) Math.ceil(image.getWidth()); int height = (int) Math.ceil(image.getHeight()); WorldCanvas canvas = new WorldCanvas(width, height, description); WorldScene scene = new WorldScene(width, height); return canvas.drawScene(scene.placeImageXY(image, width / 2, height / 2)) && canvas.show(); } WorldImage circleBlue = new CircleImage(100, OutlineMode.SOLID, Color.BLUE); WorldImage circleRed = new CircleImage(100, OutlineMode.SOLID, Color.RED); boolean testDrawMyShapes(Tester t) { return showImage(circleBlue, "Blue circle") && showImage(circleRed, "Red circle"); } }
Being able to look at your images will be helpful for debugging in future assignments as well as this lab. Note that this is not a replacement for proper tests, and that methods that output images can be tested in the tester library just like any other method.
Draw at least two other basic shapes, such as a square and a triangle
Give your lab partner a friendly message by drawing some text
Draw the empty image
3.1.2 Combining Images
Draw two images beisde each other
Overlay one image on top of another
3.1.3 Pinholes
Draw a visible pinhole image
Draw a visible pinhole of an image whose pinhole you have moved
Shift pinholes as needed to overlay a red circle in the upper right corner of a green rectangle whose lower left corner is overlayed on top of a blue triangle
Use a line image to connect two distantly placed shapes