

DUE: 12pm, Wed Mar 31
Worth: 5% of your final grade


The first method you will explore is depth sorting, also known as the painter’s algorithm, because the idea is to “paint” all triangles in order from back to front. This method works reasonably well but still has some problems. The second method, z-buffering, works much better. The idea there is to store a second frame buffer that does not hold the RGB color of the last-drawn pixel, but rather the interpolated ![]() (depth) coordinate of the last pixel that was drawn there. Each time you draw a pixel you now check the current value in the z buffer; if the pixel you are about to draw is further away from the viewer, you don’t draw it.
(depth) coordinate of the last pixel that was drawn there. Each time you draw a pixel you now check the current value in the z buffer; if the pixel you are about to draw is further away from the viewer, you don’t draw it.
Policy on using HW4 solution code for this assignment: You will likely find it easiest to solve this assignment by extending the code you developed for HW4. If you are not satisfied with your solution to HW4, then you have a few options:
If you think carefully, and the HW4 solution you use is clean enough, it is entirely possible to add depth sorting and z-buffering with only about 10 additional or changed lines of code for each (and this assumes no use of OpenGL or similar libraries).
Policy on using libraries for this assignment: For this assignment, you are again permitted to use OpenGL or other 3D graphics libraries. These commonly provide their own implementation of z-buffering, but not depth sorting. If you would like to use the z-buffering feature of such a library, that is acceptable for Part II this assignment. However, for Part I, you must implement your own depth sorting algorithm, even if such an algorithm happens to be available in whatever library you are using. (This may mean that you have to perform vertex coordinate transformations in your own code instead of asking the library to do them for you.)
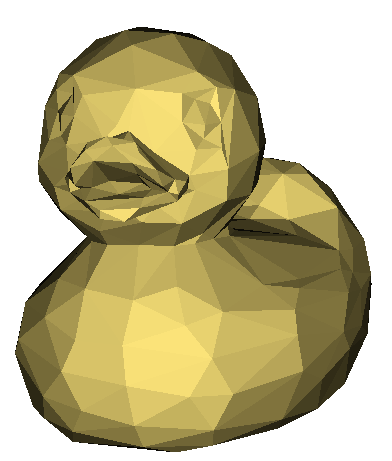
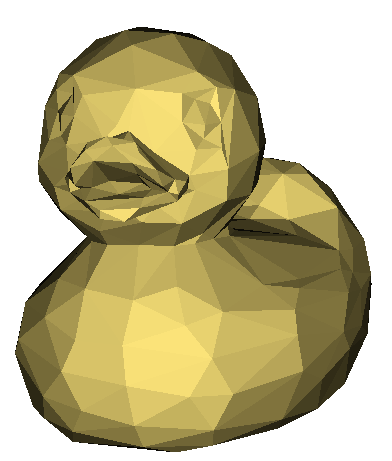
Write a program that satisfies all requirements of HW4 Part III, but that also implements depth sorting. You should be able to turn depth sorting on and off, so that you can produce renderings that look like both the left and right duck images above. Your depth sorting program should also have the same failure modes as shown in the example images below for the overlapping and intersecting input files.
Write a program that satisfies all requirements of HW4 Part III, but that also implements z-buffering. You should be able to turn z-buffering on and off, so that you can produce renderings that look like both the left and right example images below.
How to implement a z-buffer without using a library like OpenGL? Assuming your objects have already been transformed to view coordinates (i.e. you have already applied any rotation and scale), and that the view coordinate frame has the ![]() axis pointing towards the viewer,
axis pointing towards the viewer,
All the example files from HW4 should also be useful in this assignment. Here are two additional files that specifically demonstrate some problems with the painter’s algorithm that are solved with z-buffering. For each, a snapshot of failed rendering with the painter’s algorithm is shown on the left, and correct rendering with a z-buffer is shown on the right.
Follow the instructions on the assignments page.
For this assignment, it is acceptable to write a single program that implements both depth sorting and z-buffering. However, it must be possible to turn each of those on and off.
Out of 100 total possible points, 60 will be assigned based on the organization, functionality, clarity, and documentation of your code, and the remaining 40 will be assigned based on the graphic output of your program.