Assignment 6: Beyond gOOD: A Simple Spreadsheet, Part 2
Due: Thu 11/14 at 8:59pm; self-evaluation due Fri 11/15 at 9:59pm
You are to complete this project with the same partners as on Assignment 5.
In this assignment will implement several views for your model from the last assignment. A view is responsible for rendering (some or all of) the data in a model in a form that is understandable to whoever is actually trying to use the data.
1 Views
In this assignment you will work on two views for your spreadsheet application.
As with the model, in the abstract sense, a view is an interface; particular concrete views implement that interface. Accordingly, your work in this assignment should carefully distinguish between any one particular implementation of a view and the common interface to which they should all adhere. Moreover, if your model from Assignment 5 failed to have a similar interface/implementation split, you must fix that.
1.1 View interface(s)
Start by planning your views, and observing which operations you need. Although different views look and behave differently, there are some common aspects to all views. The design of the actual interface(s) is left up to you. A common design technique is to have a view interface that has methods for all plausible functionalities and then individual view implementations suppress or provide defaults for functionalities they do not implement (e.g. Fundies 2 uses this technique to motivate double dispatch: you can review it here.). Another relevant, and contradictory, design rule is from the SOLID principles from Lecture 1: Why object-oriented design?: Interface Segregation (No client should be forced to depend on methods that it does not use). These two ideas are in direct conflict; think about them carefully as you come up with a design for your views, and justify whatever design you come up with.
1.2 A textual view: Saving files
One natural task for any spreadsheet editor is the ability to save your work.
Design a view implementation that takes a model and an Appendable, and
renders the model into the Appendable in the same format as you read
files in Assignment 5. You might find the PrintWriter class to be a
convenient Appendable for actually writing files to disk. Your output
does not have to reproduce any comments or specific formatting that was in the
original file, and does not have to print the cells back in the same order that
they were in the original file. One useful test case might be to read in a
file, render it through this view, and then read this view’s output back in as
a second model, and check that the two models are equivalent. (This is sort of
a “round-trip test”, and is a very common pattern for testing file reading
and writing.)
1.3 Visual Spreadsheet view
In this view you will render the spreadsheet inside a window, drawing a grid of cells and showing their values.
1.3.1 General requirements
You should draw a grid of cells, and draw row and column headers as in the motivating screenshot in Assignment 5. You do not have to do anything fancy with fonts or colors, but you should be able to visually distinguish the editable cells from the header cells.
You do not need to make cells resizable. You may pick a reasonable default size for all cells. (You may not make a single cell take up the entire view!)
You should render the values of each cell, or an error message if the cell is problematic. You should not render the formulas of the cells. (Though that seems like a useful ability, eventually...)
If a cell’s contents are too long to fit within the cell, you should clip the output so it doesn’t spill over the boundaries of its cell.
You need to be able to scroll the view in both directions, to make sure that any non-empty cells can eventually be seen.
1.3.2 Implementation Details
To implement this view, you will need to use Java Swing. (You are not
permitted to use the javalib library we used in Fundies 2, as it
conflates the notions of model, view and controller into a single World
class. Additionally, Java’s other GUI library, JavaFX, is overly complicated
for our purposes.) The code provided with the
MVC code and the
Turtles activity from class
give you a basic beginning using Swing. Some hints:
You likely will want to define your custom frame class to both extend
JFrameand implement your view interface. You then will need to define one or more customJPanels to actually do the drawing.Swing defines three template methods by which you can customize the size of panels or frames:
getMinimumSize,getPreferredSizeandgetMaximumSize. Of these, the most common to override isgetPreferredSize.Normally a GUI draws itself whenever it is asked to, or when certain events occur (e.g. maximizing or resizing the window).
You will want to override the
paintComponentmethod in any customJPanels you define, which will actually do the painting. You will likely need to look up documentation onGraphicsclass, and you may need to explicitly castGraphicsobjects toGraphics2Dobjects.1This is unfortunate, but it is very common in Swing programming and there’s no good way to avoid it.You are allowed to use the
JScrollPaneclass to implement scrollable views, though in practice I’ve never found this to be as helpful as I’d want. You may need to make your own customJPanelto do this.
1.3.3 Custom scroll-pane hints
First, consider if you even need a custom scroll-pane, or if JScrollPane
works for your needs. (What operations might a user of your view eventually
want to perform, and can your view—JScrollPane work for you, great! If
you attempt to build your own scroll panel, you’ll need to design at least two
classes:
A custom
JPanelthat draws the grid and contents of the spreadsheet, but does not move by itself. This panel is simpler on its own, and you can start out by building and using this on its own—then adding the scrolling behavior later. A second
JPanelthat has three fields that contain twoJScrollBars and your prior gridJPanel. This panel needs to listen to any events coming from the scrollbars, and reposition your grid panel accordingly. You will also need to use a layout manager to position all three components properly; I have found theGridBagLayoutto be the most useful here, and there are tutorials in the Oracle documentation on how to use them.
2 What to do
Implement the textual view above. Place all the code of your views in the
edu.cs3500.spreadsheets.viewpackage.Implement the visual view above, at first without getting scrolling to work. Again place all the code of your view in the
edu.cs3500.spreadsheets.viewpackage.Get scrolling to work in your visual view.
Document any further changes made to your models from the previous assignment: explain what was added, removed or changed, and why.
Enhance your
main()method to run your new views, as described in the next section.Create a JAR file of your program (also described below).
3 Running and Testing
You already have a main method from Assignment 5. However, its
command-line argument handling only implements a single behavior so far, of
evaluating and printing a single cell. You must enhance your your command-line
handling to support four command-line styles:
-in some-filename -eval some-cell—as in the prior assignment, reads in the file, evaluates it, and prints the result of the requested cell -in some-filename -save some-new-filename—opens the first file, and saves it as the second file, using the textual view you created -in some-filename -gui—opens your graphical view and loads the requested file and evaluates it -gui—opens your graphical view with a blank new spreadsheet
3.1 Testing
You should be able to test your text-based view thoroughly, but you may have difficulty testing the visual view.
Unit-testing the visual view is optional. Unit-testing the other view is not.
3.2 Creating a JAR file
A JAR (Java ARchive) file is the self-contained executable form of a Java program. To create a JAR file, do the following:
Go to File -> Project Structure -> Project Settings -> Artifacts
Click on the plus sign
Choose
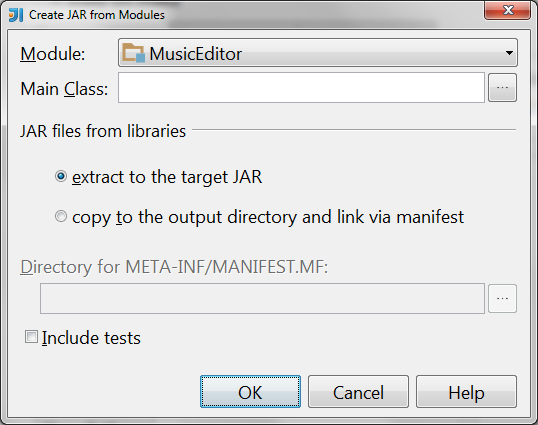
JAR-> From Modules with dependencies. You should now see
Select the main class of your program (where you defined the
main(String[] args)method)If you see a checkbox labelled “Build on make”, check it.
Hit ok
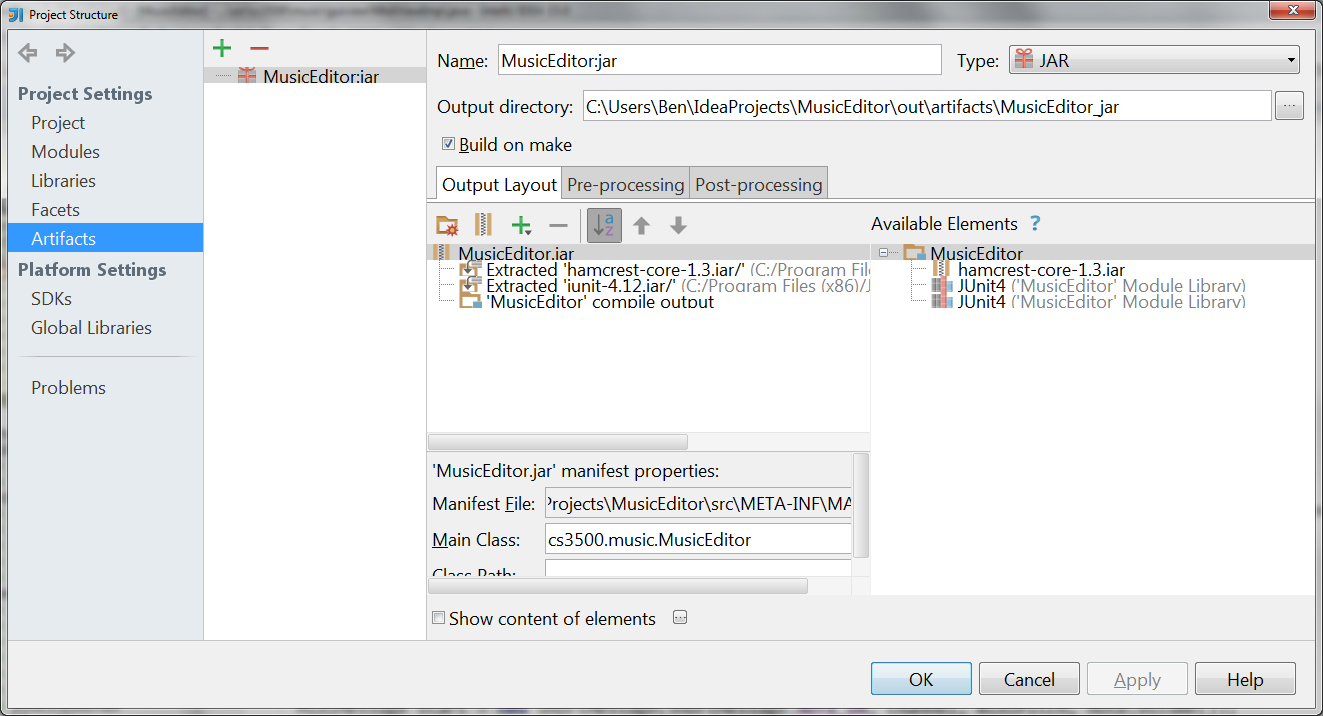
You should now see something like

If now you see a checkbox labeled “Build on make,” or “Include in project build,” (it’s been renamed in recent versions of IntelliJ) check it now.
Make your project (in older versions of IntelliJ: click the button to the left of the run configurations dropdown, with the ones and zeros and a down-arrow on it; in newer versions of IntelliJ: click the button that looks like a green hammer). Your
.jarfile should now be in<projectRoot>/out/artifacts/.Verify that your jar file works. To do this, copy the jar file and your input files to a common folder. Now open a command-prompt/terminal and navigate to that folder. Now type
java -jar NameOfJARFile.jar -in input-filename -guiand press ENTER. The program should launch properly and load your requested file. If instead you get errors, review the above procedure to create the JAR file correctly. Note: Double-clicking on your JAR file will not test it correctly, because your program is expecting command-line arguments.
4 Submission
Submit any files created or modified in this assignment. We should be able to run your program successfully using files in your submission.
Submit a text README file explaining your design. Make sure you explain your design changes from the previous assignment.
Submit at least three input files that your model and views can process. Submit screenshots of your GUI view when run on each of those models. At least one file and at least one screenshot should demonstrate scrolling. You should also submit files showing the text view's output on those files. Clearly indicate which files were input and which were your view's output.
Submit a JAR file (with extension
.jar) file that can run your program —see below for instructions. Your directory structure should be the same as in prior assignments —
a src/directory and atest/directory —plus a third directory named resources/containing your README, your JAR file, the text transcript and SVG filesthe text renderings of your input files as required.
5 Grading standards
For this assignment, you will be graded on
the design of your view interface, in terms of clarity, flexibility, and how well it supports needed functionality;
how well you justify any changes made to your model;
the correctness and stylishness of your implementation;
whether your program accepts command-line arguments correctly;
whether your JAR file works correctly;
the thoroughness of your example files and screenshots in demonstrating all the features of your program; and
the comprehensiveness and correctness of your test coverage.
Please submit your homework to https://handins.ccs.neu.edu/ by the above deadline. Then be sure to complete your self evaluation by the second deadline.
1This is unfortunate, but it is very common in Swing programming and there’s no good way to avoid it.