Introduction
Kotlin is Google's preferred language for Android App Development, so the code you wrote in class can be used in a mobile application!
In part 2 of the project, you developed implementations of an IDeck interface.
Because of this level of abstraction, while you developed a console-based application (via reactConsole), we were able to develop a GUI (graphical user interface) that allows you to study interactively on a virtual or physical device.
This guide will walk you through setting up your machine for Android development and creating your first project.
Credit: These materials were largely developed by Erica Sammarco (sammarco.e@northeastern.edu).
Development Environment Setup
Follow the instructions below to setup all required tools for Android development.
Android Studio
You will use Android Studio to create your app and run it on simulated or hardware devices.
-
Download and install Android Studio.
- This tutorial provides detailed set up information.
- Be sure to follow the instructions for your operating system (Windows vs Mac vs Linux), as well as appropriate hardware (e.g., Intel vs Apple Silicon).
Android Project Setup
We'll first create an empty project in Android Studio -- then we'll incorporate code we wrote for the interaction, as well as your code from the project to supply the deck of question/answer content.
- Start Android Studio. If you haven't used Android Studio before, you'll likely face some initial questions...
- Unless you prefer, don't import prior settings.
- You can use the "Standard" setup.
- You'll need to accept a set of licenses to use the software.
- Initial download/configuration may take a few minutes.
- Select "New Project" to create a new Android development project.
- Under "Phone and Tablet" choose "Empty Activity" then click the "Next" button.
-
Optionally provide your project with a name -- you can leave it as the default or provide it with something else, such as:
Flashcard App. Leave the other settings as they are and click the "Finish" button.- If this is your first Android project, it may take a while "loading" -- you should see status in the lower-right of the window.
- You can begin the next step when you see it "Indexing", but you'll find it faster to wait until that is complete as well.
-
Let's make sure this compiles and try to run it on a simulated device!
- In the bar at the top of the window, click the "hammer" icon
 -- this is used to build (i.e., compile) your project.
-- this is used to build (i.e., compile) your project.
- If successful, you'll see "Grade build finished" in the lower-left of the window. Now let's try running :)
- If you encounter any errors, ask for help.
-
Just to the right of the "hammer" icon, you'll see an "app" dropdown, and then another dropdown that lists devices"
 .
If yours has one selected, you are all set (such as in the picture); otherwise, you'll need to install one.
.
If yours has one selected, you are all set (such as in the picture); otherwise, you'll need to install one.
- Click the devices dropdown and go to "Device Manager".
- Select "Create Device".
- Choose any phone device you would like (e.g., Pixel 3). Click the "Next" button.
- You are advised to use the default "System Image" (i.e., Android version) -- you may have to download your first time. Click the "Next" button.
- Click the "Next" button and continue to click "Next" until you can select "Finish" -- you can leave all settings at the default.
- This device will automatically be selected now in the device dropdown.
-
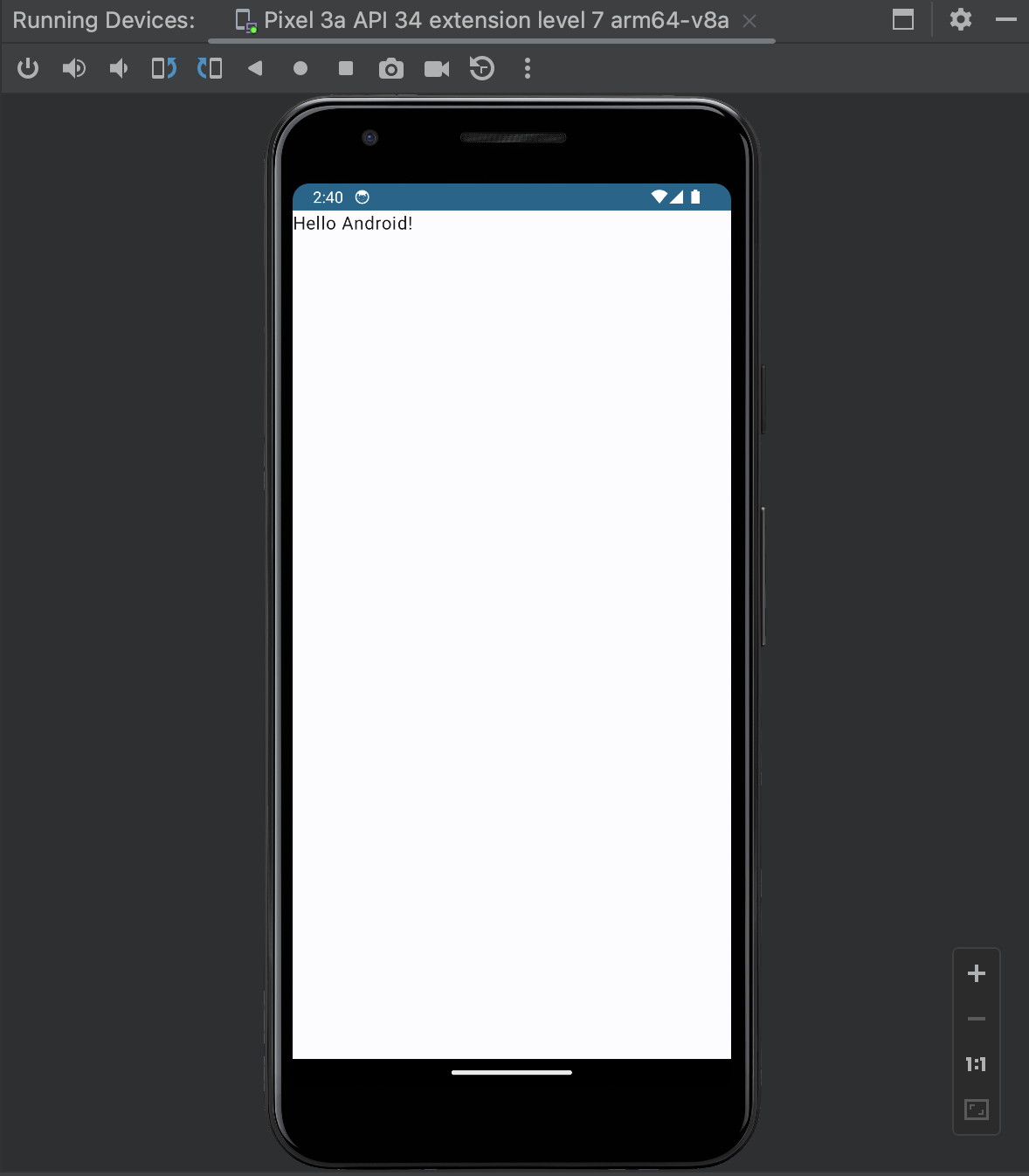
Click the green "Play" (i.e., run) button next to the device
 and wait until the simulator pops up with a "Hello Android" application:
and wait until the simulator pops up with a "Hello Android" application:

- Click the red "Stop" icon
 that now appears in the top bar to terminate this simulation.
that now appears in the top bar to terminate this simulation.
- In the bar at the top of the window, click the "hammer" icon
-
Now, let's setup this project to run our Flashcard App.
- Open the
MainActivity.ktfile (using the "Project" navigation on the left). - Take note of the first line in the file:
package com.example.projectName- We will want to keep this line in the file when we copy over the new app content.
- Open the
- Download (right-click, save as) and open the starter file.
-
Replace the contents of
MainActivity.ktwith the contents of the starter file.- IMPORTANT: keep the first line you noted in a prior step (e.g., package
com.example.projectName)! - It is expected that there will be errors once you save the file -- we'll fix this in the coming steps.
- There are plenty of comments within the code to explain what's going on if you want to read through it -- notice how similar some of the structure is to using
reactConsoleto handle state & rendering at the console :) - You will notice there is a TODO within the
onCreatefunction -- we need to provide the app with a deck! To do so, we will have to add some of our project code to this project.
- IMPORTANT: keep the first line you noted in a prior step (e.g., package
-
Create a new Kotlin file (File menu -> New -> Kotlin Class/File).
- Name the file "p2.kt" and select "File" from the list of options -- press enter/return to create the file.
- If there are any values you used in these sections that have not been copied over, copy them into the file too.
- Notice that in the newly created file, we see
package com.example.projectNameat the top -- again, make sure that this line exists at the top of both files.
- Name the file "p2.kt" and select "File" from the list of options -- press enter/return to create the file.
-
In the new
p2.ktfile we will want to insert our definition for anIDeckand the subsequent implementations of it.- From your implementation of Project part 2, copy and paste the following sections into
p2.kt: "Flash Card data design", "Deck design" (includingTaggedFlashCard,DeckState,IDeck,TFCListDeck, andPerfectSquaresDeck. -
Delete all test-related functions from
p2.kt-- we will not be importing the Khoury library into this project, so the file will not compile while the tests are present.- If a lack of tests is making you nervous (as it should!), take a look at
ExampleUnitTest.ktandExampleInstrumentedTest.ktfiles to see how what we've been doing all semester has a parallel in real mobile-app development.
- If a lack of tests is making you nervous (as it should!), take a look at
MainActivity.kt. - From your implementation of Project part 2, copy and paste the following sections into
-
Go back to
MainActivity.ktand find the TODO within theonCreatefunction -- replace the comment with a valid instance of anIDeck.- We provide an example with
PerfectSquaresDeck, but you could useTFCListDeck.
- We provide an example with
-
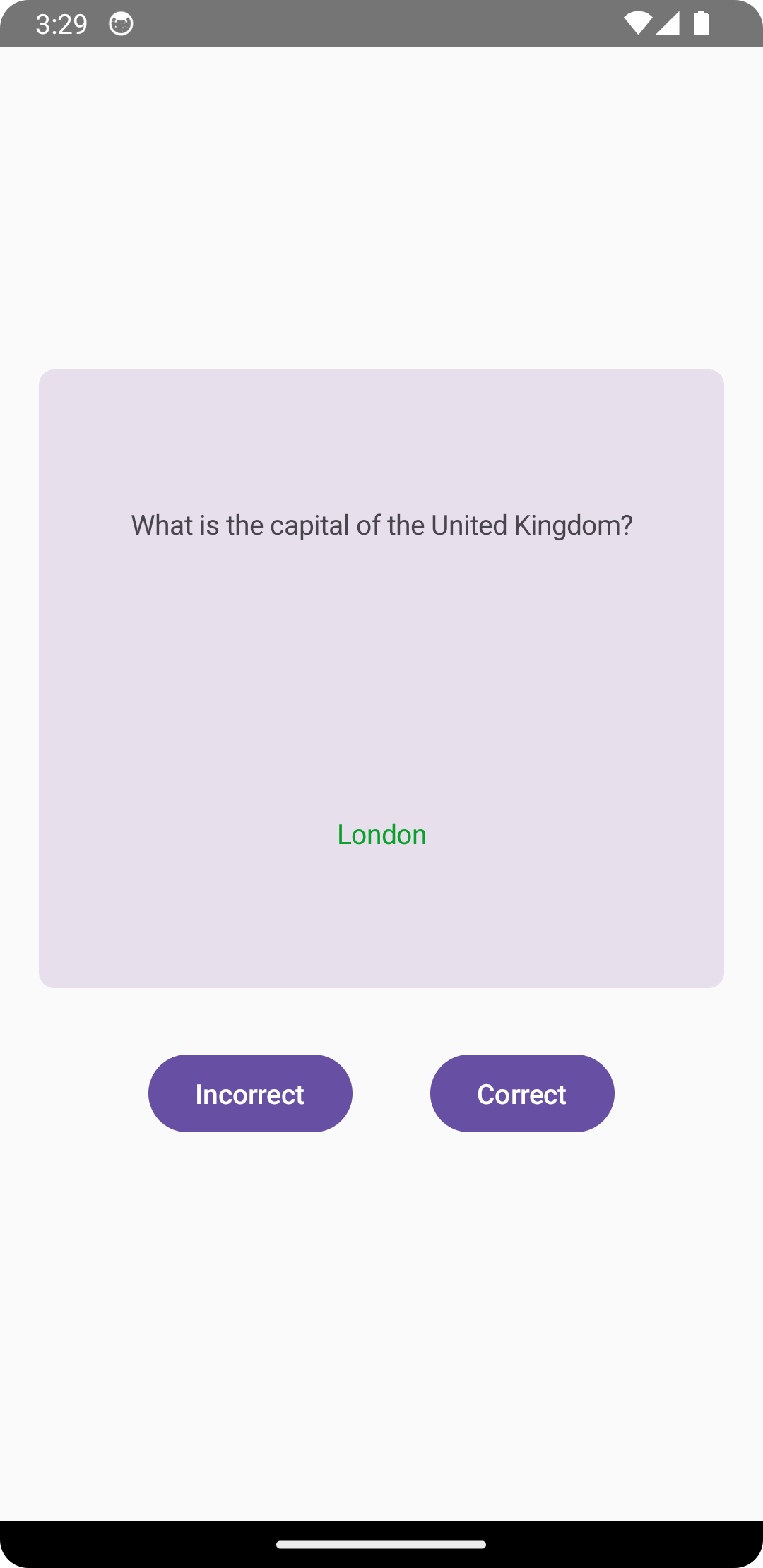
Click the green Play button in the top bar (this will build and then run the new app) -- you will now see the screen populate with the first question in your deck.

- Click on the card to "flip."
- You can navigate through the deck by selecting "Incorrect" or "Correct" (note: because these are clicks, there is no need to interpret the typed text).
- When the deck is exhausted, you will see a summary of your performance and the option to restart.
- To run your program with a different deck, simply change the deck value in the
onCreatefunction and re-run the app!
- If you have an Android device, you could even plug it into your computer and install this application on your device!
Congratulations!!
You have created your first Android application -- feel free to play around with the code and see how you can improve this app 🤓