Homework 5
Due Date Tuesday 10/12 at 9:00pm (Week 5)
Purpose To practice with functions that operate on lists; begin a multi-stage project.
Finger Exercises
Exercise 1 From HTDP, 160
Graded Exercises
; An LoN (List of Numbers) is one of: ; - '() ; - (cons Number LoN)
Exercise 2 Design the function interleave, that takes two list of numbers and produces a list of their items, alternating from each list. If the lists have different lengths, just finish with all the remaining items of the longer list.
Exercise 3 Design the function powerlist which returns all possible sublists of a list of numbers. A sublist of a list is any list whose items appear in the same relative order that they do in the initial list and all of the items appear in the initial list. Assume the initial list given to powerlist contains no duplicates.
Exercise 4 Design the function intersection, which given a non-empty list of list of numbers returns the numbers that appear in every sublist. Assume each inner list does not repeat numbers. Note that while the outer list is non-empty, inner lists may be empty.
BoxOut
We’re going to build BoxOut, a variant of a classic Windows 3.1 game, over the next few weeks. There are many variations on this game in existence, so we’ll be adding features as we go. Adding features may mean that you have to redesign earlier parts of your code, so the cleaner your initial design is, the easier it will be to modify later. Spending time early on careful, clean design will pay off!
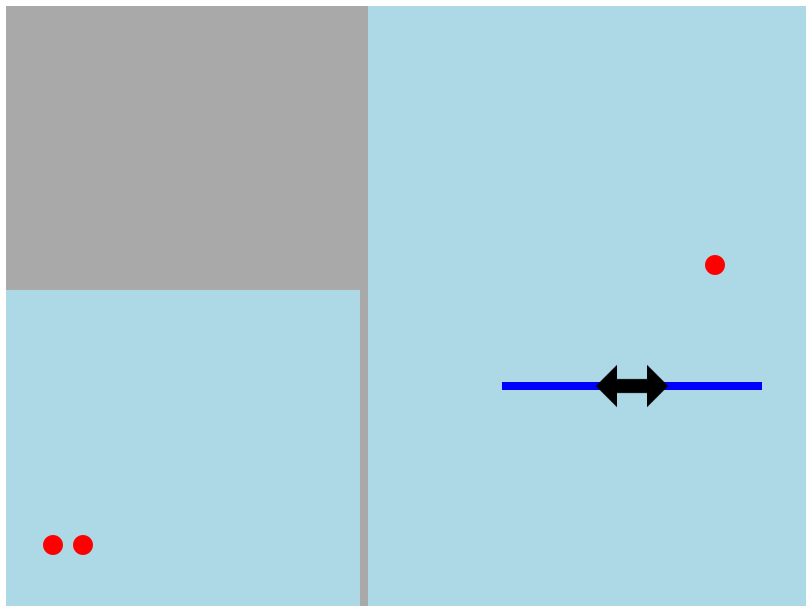
Here is an example of a BoxOut game, mid-play. A BoxOut level consists of one or more rectangular regions (drawn in light blue on a dark gray background) that contain one or more balls (red circles), that each move at their own speed:

Note: your computer will still draw the normal mouse cursor. You are responsible for showing an appropriate two-headed arrow at the cursor’s location. The screenshot above doesn’t show the computer’s mouse cursor, because that’s not part of the game’s rendered image.
The player can press the "t" key to toggle between vertical and horizontal wall-drawing mode. They can press the "w" key to draw either a vertical or horizontal wall (dark blue line), that grows out from where the mouse cursor is (currently at the two-headed arrow) until the ends collide with the boundary of the region. Once they do, the wall solidifies and divides the region into two regions, with balls trapped on either side of the wall. If the wall carves off a region that contains zero balls, that region is entirely discarded. If a ball hits a growing wall, the wall is destroyed, and the player loses a life. The goal of the game is to restrict the balls into areas that are some fraction of the original board’s area: for example, when over 75% of the area has been eliminated, the player wins the level and starts the next one – with one additional bouncing ball than the previous level had. A player starts each level with some number of lives, depending on level, and the game ends when the player runs out of lives.
You can play something close to the original, classic version of the game at http://www.freewebarcade.com/game/jezzball/. Be aware that this version of the game has some more advanced behavior than we’ll implement, so use it as inspiration, not as a definitive specification.
Exercise 5 Design data definitions sufficient to describe the board state. You will need to keep track of all the regions, the balls within them, the wall (if any) and its direction (vertical or horizontal), and the position of the mouse. You will need several helper data definitions. Note that different boards could easily be of different sizes, so your definitions should not limit themselves to a specific size of board. Be sure to follow the design recipe for all of them, and create templates and sufficient examples.
You can (and should!) use the (list ...) notation to make writing examples easier.
Exercise 6 Design a function board->image to render a game board as an image. You do not need to use precisely the same images as we have here, but if you’d like to, you may copy these images and use them:

Exercise 7 Design a simple function toggle-wall-dir that toggles the wall direction in your world state between vertical and horizontal, if there is no wall already growing.
Exercise 8 Design a function move-balls that moves the balls and bounces them off the edges of their respective regions. (Balls should not be able to “pass through walls” and accidentally move into other regions.)
Exercise 9 Design a function level-won? that detects if the player has won the level: it should check that at least some fixed percentage of the board area has been cleared. In the classic game, this is set at 75%. (You should define this percentage as a constant at the top of your file, so it is easily changed.)
Exercise 10 Design a function new-random-level that takes in the quantity of balls to include in the level, and generates a random level containing that many balls, moving at random speeds in random locations.
Exercise 11 Design a big-bang program that
starts the game with a new random level with 5 balls
draws the board
bounces the balls around within their regions
toggles the wall direction every time the player presses the "t" key, and generates a new random level (with one additional ball than the current level) every time the player presses the "r" key
For now, ignore the rules of creating and growing walls or splitting regions. Your big-bang program does not need to use level-won? yet, since the available area of all the regions isn’t changing yet.